
Schwarz-Weiß oder graue Grafik
« | 10 Feb 2019 | »Ja, es hatten damals viele gedacht, dass zu den 2 Pokemon Editionen Schwarz und Weiß wie in den Generationen zuvor etwas später eine dritte erscheinen würde. Und da lag die Spekulation auf den Namen “Grau” natürlich nahe.
Doch Nintendo bzw. Game Freak machte allen Strich durch die Rechnung und brachte sowohl Schwarz als auch Weiß in einer 2. Edition heraus und brach somit im Jahr 2012 ein Schema, welches sie seit 1998 konsequent verfolgt hatten.
Das Umrechnen von Farbpixel in graue oder im Extremfall in schwarz-weiße hat auch heute noch Relevanz, wenn es um das sparen von Speicherplatz geht, oder um Bereiche, wo Farben irrelevant sind (z.B. in bestimmten Szenarien der Bilderkennung).
Schon seit langer Zeit baute ich oft in Grafikfunktionen eine primitive Konvertierung von Farben auf Graustufen ein und tat das früher immer in der sehr einfachen Form:
1GRAY = (RED + GREEN + BLUE) / 3
Aber gerade bei Fotos wirkt dieser RGB-Durchschnittswert nicht gerade “schön”. Zum Glück zeigt einem aber gleich der Wikipedia-Artikel zum Thema Graustufen ein besseres Umrechnungsschema auf, welches dem menschlichen Auge besser “schmeckt”.
1GRAY = 0.21 * RED + 0.72 * GREEN + 0.07 * BLUE
Grün genießt die meiste Aufmerksamkeit und alle jene, die schon mal mit
16-bit Grafikformaten gearbeitet haben, konnten schon dort in der
Doku nachlesen, dass unsere Augen grüne Farbtöne genauer unterscheiden können,
als andere.
Deshalb werden die 16 Bits mit 5 Bits Rot, 5 Bits Blau aber 6 Bits Grün
aufgefüllt.
Auf Integer-Arithmetik umgerechnet, heißt das dann:
1GRAY = (54 * RED + 182 * GREEN + 19 * BLUE) / 255
Ist schon ziemlich krass, dass wir um so viel besser grün sehen, als rot und vor allem blau.
Ebenso spannend ist das Umrechnen in reine schwarz-weiß Informationen. Denn so spart man den meisten Speicherplatz … verliert aber meistens immer jeden Zusammenhang für das Auge.
Ich durfte ja einige Zeit Profis über die Schulter blicken, die an bestimmten Strukturerkennungen in Bildern arbeiteten. Diese braucht harte Schwarz-Weiß übergänge für die Erkennung von Kanten und daher bestand die größte Herausforderung in einer möglichst guten Umrechnung des Bildes, damit bei allen Lichtverhältnissen Strukturen erkannt werden konnten.
Es ist schon bemerkenswert, was an Know-How für der Erstellung solcher Filter nötig ist.
Eine andere Form der Umrechnung, die für unsere Augen halbwegs gut aussieht, kennt eigentlich jeder. Denn jeder Schwarz-Weiß-Druck wie in klassischen Tageszeitungen nutzt es: Dithering
Hier werden die Bildpunkte nach einem Fehler-/Streumuster von einer größeren (Farb-)Palette in eine kleinere (Schwarz/Weiß-) Palette konvertiert.
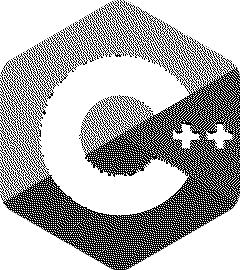
Im GATE Projekt ist hierfür eine einfache Implementierung des Floyd-Steinberg Algorithmus implementiert, um Graustufenbilder nach Schwarz/Weiß zu konvertieren.
Hierzu ein Beispiel:
- Originales Bild:

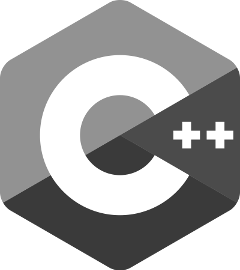
- Graustufenbild:

- Floyd-Steinberg Schwarz-Weiß Dithering: