
UI Blödheiten
« | 02 Jul 2022 | »Mit der Einführung von “mobilen” Apps haben eine Menge Ahnungsloser, die keine bis wenig IT Erfahrung hatten, die Möglichkeit der Welt ihren Stempel aufzudrücken, weil es dem Marketing erfolgreich gelungen ist allen einzureden, dass man jetzt alles neu braucht.
Und diesem Wahnsinn sind leider auch Checkboxen und Textfelder zum Opfer gefallen.
Neulich hatte ich einen “speziellen” Support-Anruf aus dem privaten Umfeld.
Die Online-Banking-Seite verwirrt nun noch mehr mit der Option einer
kostenpflichtigen Noch-Schneller-Sofort-Transaktion, die sich angeblich
nicht ausschalten lässt.
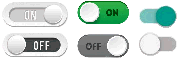
Toggle Buttons
“Toggle-Buttons” heißen diese UI-Dinger, die Optionen ein und ausschaltbar
machen sollen.
Dass unsere Teenagergeneration angeblich intuitiv dahinter steigt, wie man
die bedient, mag vielleicht stimmen, aber für die 40+ Benutzer ist das
nicht so.
Auch mir ist es schon öfter passiert, dass ich nicht auf Anhieb erkennen
konnte, was jetzt “on” und was “off” bedeuten soll.

Der Grund für dieses Chaos liegt darin begründet, dass jetzt jede noch so
unwichtige Firma glaubt, sie müssten ihr eigenes UI-Design mit eigenen
Farbspielen auf den Markt bringen.
Und ahnungslose Anfänger (auch Webdesigner
genannt) zeichnen dann drei Wochen an einem abgerundeten Viereck herum, wo man
innen einen Kreis nach links und rechts verschieben kann.
Ob jetzt “ON” links oder rechts, hell oder dunkel ist, hängt von der Laune
des Zeichners ab.
Wieso konnte man nicht die gute alte Checkbox, die man schon vor 50 Jahren auf Antragsformularen auf Papier vor sich hatte, einfach weiterbenutzen?
Denn dieses UI Element ist in allen Betriebssystemen vorhanden und passt sich and das Standard-Design an, reagiert zuverlässig auf Klicks und jeder versteht, dass ein leerer Kasten “deaktiviert” bedeutet und ein angehakter mit “aktiviert” gleichgesetzt ist.
HTML kennt z.B.: den <input type="checkbox"> schon seit den aller ersten Tagen.
Das Problem mit Toogle-Buttons sind die vielen Eigenentwicklungen, die
“möglichst cool” zur Firmenfarbe passen sollen.
Und dann passiert es, dass das Farbschema so dezent ist, dass man den
“Ein” vom “Aus” Zustand optisch nicht mehr unterscheiden kann.
Textbox mit 50% CPU Auslastung
Der nächste Dreck sind selbst-designete (oder von Google kopierte) Textbox Imitate, die
- bei jedem Tastenanschlag Webrequests absetzen
- kein Copy/Paste unterstützen
- bei Internetaussetzern Daten verlieren
- dauerhaft 50% CPU Auslastung generieren, weil sie sich dauernd neuzeichnen
Oft reicht die klassische Combobox aus, also eine Textbox, die mit einer Listbox kombiniert ist und beim Tippen Auswahlmöglichkeiten bietet.
HTML5 führte das
<datalist id="list_id"> Tag ein um <option> Einträge auch
z.B. an <input type="text" list="list_id"> binden zu können.
Ja/Nein Links/rechts ?
Und dann noch die Sache mit der Frage, ob “Ja” und “Nein” (bzw. “OK” und “Abbrechen”) jetzt von links nach rechts angeordnet ist, oder umgekehrt.
Zugegeben, das ist plattformabhängig.
Windows nutzt den ersten
Ansatz, MacOS den zweiten und
Linux wechselte vom ersten zum zweiten.
Wenn die Leute also ihre eigenen Dialoge schreiben, entscheiden sie sich für ein Schema, doch das entspricht dann nicht immer der Plattform.
Auch hier kann man zumindest bei ein paar Dialogen auf System-Implementierungen setzen.
In HTML kann man z.B. auf die Javascript Funktion confirm() zurückgreifen.
Der Browser zeigt den Dialog so an, wie der Browser-Standard es festlegt.
Fazit
Individualität ist super, ich mache ja oft auch gerne Dinge “einfach anders”.
Aber gerade UIs sollten sich “an alle richten” und deshalb sind hier
Standards wichtig.
Und wenn eine Bank sich einbildet, sie müsste ihre eigenen Toggle-Buttons implementieren und die so verunstaltet, dass die Kunden Angst haben am UI was falsch zu machen, ist das nicht gut.
Das Schlimme ist, dass das die Webentwicklung ebenso trifft, wie native
UI-Programme.
Auch mir wurde schon der Auftrag erteilt, bloß keine Standard-Controls
zun nutzen und alles mit ersetzbaren Bitmaps vollzupflastern.
Das Resultat war eine schlechte UI mit CPU-Spitzen, wenn man die Maus
drüberfahren ließ … aber:
Der Markt will das so.
Wir brauchen daher weniger Eigen-UI-Entwickler, sondern welche, die die
Plattformen kennen und wissen, wie man diese richtig einsetzt um zu
besseren Ergebnissen zu gelangen.
Oder anders gesagt:
Weniger ist manchmal mehr.